
- Patrick Zeitz
- am
- aktualisiert 19. Dezember 2023
Inhalt
Mobile First?
Mittlerweile nutzen wir das Internet mehr mit dem Smartphone oder Tablet als mit unseren Desktop-Rechnern (MAC/PC usw.), deswegen müssen wir hier komplett umdenken – das Zauberwort „Mobile First“.
Es geht mittlerweile so weit, dass empfohlen wird eine Webseite zu allererst für Smartphones zu entwickeln und erst dann für größere Displays (Tablet/Desktop usw.).
Responsive oder Adaptive Design?
Um zu verstehen, was an diesen beiden Begriffen (responsive & adaptiv) so interessant ist, muss man sich erst einmal mit dem Thema Displaygrößen und Auflösungen beschäftigen.
Hier einmal die gängigsten Auflösungen:
- 320 Pixel: Smartphones im Hochformat
- 480 Pixel: Ein kleines Display, ebenfalls Smartphones Querformat
- 600 Pixel: kleinere Tablets
- 768 Pixel: Tablet, z.B. iPad, im Hochformat
- 1024 Pixel: iPad im Querformat und einige Laptops
- 1200 Pixel: mittelgroße Monitore
Mit diesen Auflösungen im Hinterkopf wird schnell klar, dass es zu Problemen in der Darstellung einer Webseite kommen kann.
Aus diesem Grund gibt es diese beiden Möglichkeiten der Darstellung => Responsive und Adaptive Design!

Wir bekommen dein WordPress in den Griff!
Pfeilschnell, sicher, übersichtlich, suchmaschinenoptimiert und einfach schön anzuschauen: Wir programmieren deine WordPress-Website!
Woher weiß der Browser, welche Größe er darstellen soll?
Zu erst möchte ich noch kurz die technische Grundlage erklären, woher der Browser bzw. die aufgerufenen Webseite weiß, welche Version sie darstellen soll.
Jeder Browser (Chrome, Firefox, Safari etc.) gibt der Webseite eine Info: „Hallo, ich habe eine Pixelbreite von XY, bitte liefer mir die Seite in der für diese Breite optimierten Version aus.“
Sofern dann eine optimierte Version vorhanden ist, wird diese ausgeliefert/dargestellt. Sollte aber kein responsive oder adaptive Design verwendet werden, kann es zu Darstellungsproblemen und schwierigerer Benutzbarkeit kommen. Und dann ist der User meist direkt wieder weg, denn sich dann umständlich durch die Seite zu suchen, dazu hat meist keiner Lust und Zeit.
Nun komme ich aber zu den zwei Anpassungs- bzw. Darstellungsmöglichkeiten:

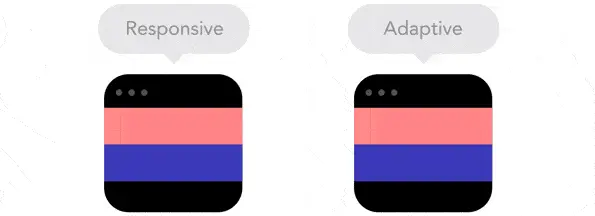
Responsive Design
Hier ist das Layout flüssig, kann sich also an alle Displaygrößen anpassen, das kann man zum Beispiel ganz leicht sehen, wenn man sein Browserfenster einfach mal kleiner zieht und schaut was passiert.
Im Grunde legt man sich meist auf 3 Darstellungen fest:
- Smartphone
- Tablet
- Desktop (PC/MAC)
Alles, was zwischen diesen Displaygrößen dargestellt wird, passiert automatisch. Klar muss man, je nach Design, hier auch noch ein paar Kleinigkeiten (zum Beispiel Wortumbrüche) anpassen.

Adaptive Design
Hier ist das Layout auf mehrere Stufen festgelegt, so zum Beispiel für die Displaygrößen:
- 320px
- 480px
- 768px
- 1200px
Hier ist für jede einzelne Displaygröße ein „eigenes“ Layout hinterlegt.

Ich denke, es wird schnell klar, dass das Responsive Design weit besser ist, als das „veraltete“ bzw. einfach ältere Adaptive Design.
Fazit: Angepasstes Design ist unumgänglich
Wie oben beschrieben, ist heutzutage das an Smartphone und Tablet angepasste Design essenziell, da mittlerweile ca. 50-60% der Seitenaufrufe über eben diese Geräte getätigt werden.
Man sollte sich also nicht nur Gedanken zum allgemeinen Layout der eigenen Webseite machen, sondern eben auch der „kleineren Schwester“.

Hol dir unser Wissen direkt in dein Postfach!
Einmal pro Woche schicken wir dir Wissenswertes rund um WordPress, SEO, KI, Datenschutz, Sicherheit, Texte, Bilder und Webdesign – verständlich aufbereitet, ergänzt um spannende Einblicke in den StrategieVier-Allltag. Trag dich direkt hier in unseren Newsletter ein!
Du meldest dich zu unserem Newsletter an. Macht vier Mal Website-Wissen pro Monat. Dafür nutzen wir Active Campaign. Du kannst dich jederzeit per Klick abmelden. Datenschutz.